[혼공분석] 5주차: 데이터 시각화하기
다음 주 정보처리산업기사 필기시험 이슈로..
너무 정신이 없지만... (자격증 시험공부를 영원히 미룬 자의 최후..
그럼에도 혼공단 놓칠 수 없어요 !!!
머리에 든 게 너무 많은 이 와중에 시각화라니..! 럭키잖아 ~
시각화가 너무너무 좋아요 ~
시각화하려고 데이터 분석을 해,
Chapter 05. 데이터 시각화하기
05-1. 맷플롯립 기본 요소 알아보기

Figure: 맷플롯립에 모든 그래프 구성 요소를 담고 있는 최상위 객체
→ figure( ) 함수를 통해 명시적으로 피겨 객체를 만들어 활용하면 다양한 그래프 옵션 조절 가능
그래프 크기 바꾸기: figsize 매개변수
*그래프 크기 튜플 ! 단위는 인치 !
튜플: 소괄호로 표현, 한 번 생성한 삭제하거나 수정 불가
plt.figure(figsize=(9, 6)) #너비 9인치, 높이 6인치
plt.scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
plt.show()
새 탭에서 이미지 열어 그래프 실제 크기를 재어 확인하기


너비가 9인치에 미치치 못 함 !? → DPI 확인
DPI: 1인치를 몇 개의 점(픽셀)으로 표현하는 지 나타냄
* dot per inch 약자
* 5DPI → 5개의 픽셀이 1인치를 구성
DPI에 따라 화면에 그려지는 크기가 달라짐!
맷플롯립 기본 DPI 값 확인 - 현재 설치된 맷플롯립의 기본 그래프 크기 확인
print(plt.rcParams['figure.figsize'])
인치 값 = 픽셀 값 / DPI 값
plt.figure(figsize=(900/72, 600/72))
plt.scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
plt.show()

코랩 노트북은 기본적으로 타이트 레이아웃 사용
타이트 레이아웃: 맷플롯립 그래프를 출력 할 때 그래프 주변에 공백을 최소화
→ 타이트 레이아웃 사용하지 않으려면 'bbox_inches': None
%config InlineBackend.print_figure_kwargs = {'bbox_inches': None}
plt.figure(figsize=(900/72, 600/72))
plt.scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
plt.show()

%config InlineBackend.print_figure_kwargs = {'bbox_inches': 'tight'} #타이트 레이아웃으로
그래프 크기 바꾸기: dpi 매개변수
plt.figure(dpi=144)
plt.scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
plt.show()dpi 기본값 72 → dpi 144 (2배)
→ dpi 매개변수 두 배로 늘리면 인치당 픽셀 수가 두 배로 증가, 그래프 두 개 커짐
마커: 데이터 포인트를 나타내는 동그라미
rcParams 객체: 맷플롯립 그래프의 기본값을 관리하는 객체
- dpi 기본값 바꾸기
plt.rcParams['figure.dpi'] = 100
- 산점도 마커 모양 바꾸기
plt.rcParams['scatter.marker']plt.rcParams['scatter.marker'] = '*' #마커 별 모양
scatter( ) 함수 marker 매개변수 지정
plt.scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1, marker='+')
plt.show()
서브플롯: 맷플롯립의 Axes 클래스의 객체
→ 하나의 서브플롯은 두 개 이상의 축을 포함
→ 각 축에는 눈금 또는 틱이 표시
→ 축의 이름을 나타내는 레이블
서브플롯 그리기: subplots( ) 함수
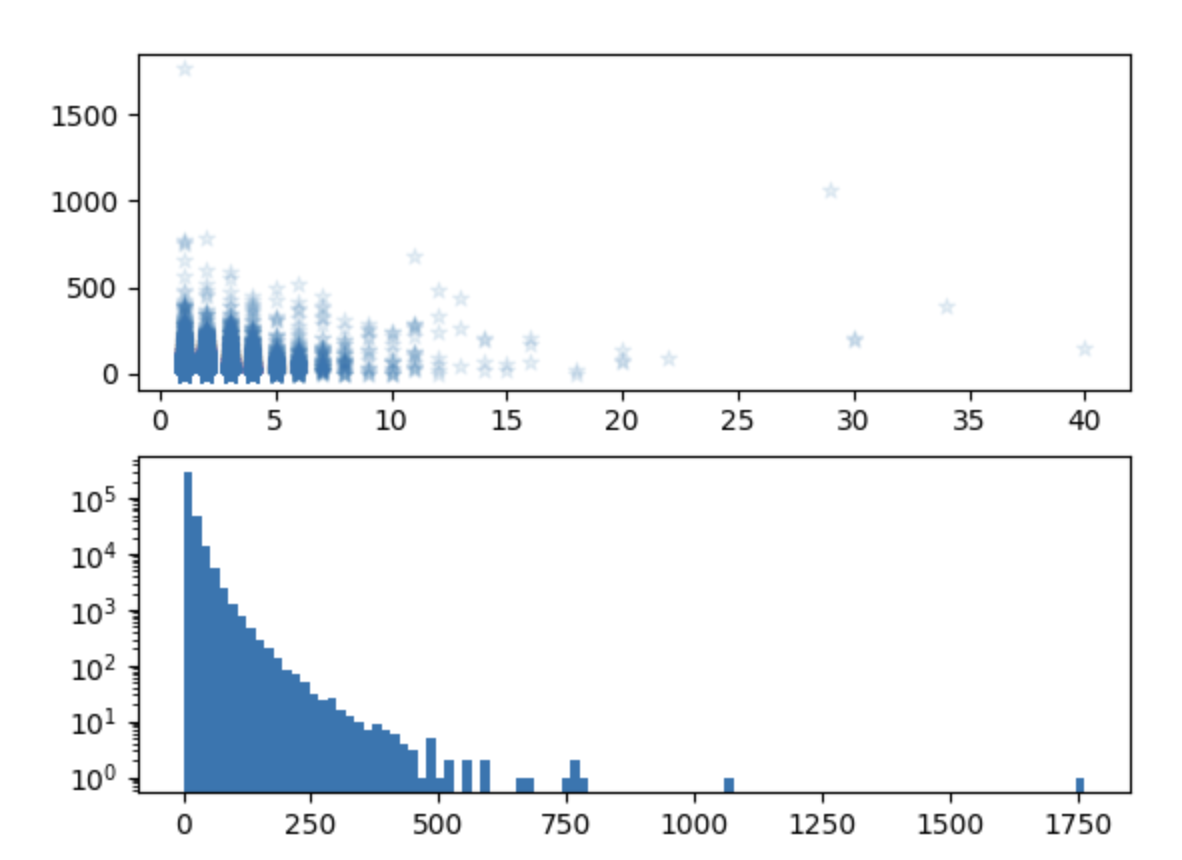
fig, axs = plt.subplots(2) #서브플롯 두 개 그리기
#첫 번째 그래프
axs[0].scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
#두 번째 그래프
axs[1].hist(ns_book7['대출건수'], bins=100) #x축은 대출건수, y축은 대출건수 빈도
axs[1].set_yscale('log') #로그 스케일
plt.show()
fig, axs = plt.subplots(2, figsize=(6, 8)) #figsize 매개변수: 피겨 크기 지정
axs[0].scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
axs[0].set_title('scatter plot') #set_title: 그래프 제목
axs[1].hist(ns_book7['대출건수'], bins=100)
axs[1].set_yscale('log')
axs[1].set_title('histogram')
plt.show()
fig, axs = plt.subplots(1, 2, figsize=(10, 4))
#plt.subplots(행 개수, 열 개수)
axs[0].scatter(ns_book7['도서권수'], ns_book7['대출건수'], alpha=0.1)
axs[0].set_title('scatter plot')
axs[0].set_xlabel('number of books') #축 이름 지정
axs[0].set_ylabel('borrow count') #축 이름 지정
axs[1].hist(ns_book7['대출건수'], bins=100)
axs[1].set_title('histogram')
axs[1].set_yscale('log')
axs[1].set_xlabel('borrow count')
axs[1].set_ylabel('frequency')
fig.show()
05-2. 선 그래프와 막대 그래프 그리기
선 그래프: 데이터 포인트 사이를 선으로 이은 그래프
막대 그래프: 데이터 포인트의 크기를 막대 높이로 나타내는 그래프
연도별 발행 도서 개수 구하기
count_by_year = ns_book7['발행년도'].value_counts() #발행년도 고유한 값 등장 횟수 계산
count_by_year
count_by_year = count_by_year.sort_index() #인덱스 순으로 정렬
count_by_year
count_by_year = count_by_year[count_by_year.index <= 2030] #2030년도보자 작거나 같은 데이터만
count_by_year
주제별 도서 개수 구하기
import numpy as np
def kdc_1st_char(no):
if no is np.nan:
return '-1'
else:
return no[0]
#apply() 메서드에 넣어 데이터프레임에 반복
count_by_subject = ns_book7['주제분류번호'].apply(kdc_1st_char).value_counts()
count_by_subject
선 그래프 그리기: plot( ) 함수
import matplotlib.pyplot as plt
plt.rcParams['figure.dpi'] = 100plt.plot(count_by_year.index, count_by_year.values)
plt.title('Books by year')
plt.xlabel('year')
plt.ylabel('number of books')
plt.show()
선 모양과 색상 바꾸기: linestyle 매개변수, color 매개변수
실선: '-'
점선: ':'
쇄선: '-.'
파선: '__'
plt.plot(count_by_year, marker='.', linestyle=':', color='red')
plt.title('Books by year')
plt.xlabel('year')
plt.ylabel('number of books')
plt.show()
plt.plot(count_by_year, '.:r') #하나의 문자열로 마커, 선 모양, 색깔 지정
plt.plot(count_by_year, '*-g')
plt.title('Books by year')
plt.xlabel('year')
plt.ylabel('number of books')
plt.show()
xticks( ) 함수: x축 눈금 지정
range( ) 함수: x축의 눈금에 표시되는 범위 지정
items( ) 메서드: 인덱스와 값을 감싼 튜플
annotate( ) 함수: 그래프의 값 표시
xytext 매개변수: 텍스트 위지 조절
textcoords 매개변수: 상대적인 위치를 포인트나 픽셀 단위로 지정
plt.plot(count_by_year, '*-g')
plt.title('Books by year')
plt.xlabel('year')
plt.ylabel('number of books')
plt.xticks(range(1947, 2030, 10)) #1947부터 2030까지 10년씩 건너뛰기
for idx, val in count_by_year[::5].items():
plt.annotate(val, (idx, val), xytext=(idx+1, val+10))
#annotate(그래프에 나타낼 문자열, 텍스트가 나타날 x, y좌표)
plt.show()
plt.plot(count_by_year, '*-g')
plt.title('Books by year')
plt.xlabel('year')
plt.ylabel('number of books')
plt.xticks(range(1947, 2030, 10))
for idx, val in count_by_year[::5].items():
plt.annotate(val, (idx, val), xytext=(2, 2), textcoords='offset points')
plt.show()
막대 그래프 그리기: bar( ) 함수
plt.bar(count_by_subject.index, count_by_subject.values)
plt.title('Books by subject')
plt.xlabel('subject')
plt.ylabel('number of books')
for idx, val in count_by_subject.items():
plt.annotate(val, (idx, val), xytext=(0,2), textcoords='offset points')
plt.show()
annotate( ) 함수
ha 매개변수
- right(기본값): 텍스트 오른쪽 정렬
- left: 텍스트 왼쪽 정렬
- center: 텍스트 가운데 정렬
fontsize 매개변수: 텍스트 크기 줄이기
width 매개변수: 막대 두께 조절 (기본값 0.8)
color 매개변수: 막대 색깔 지정
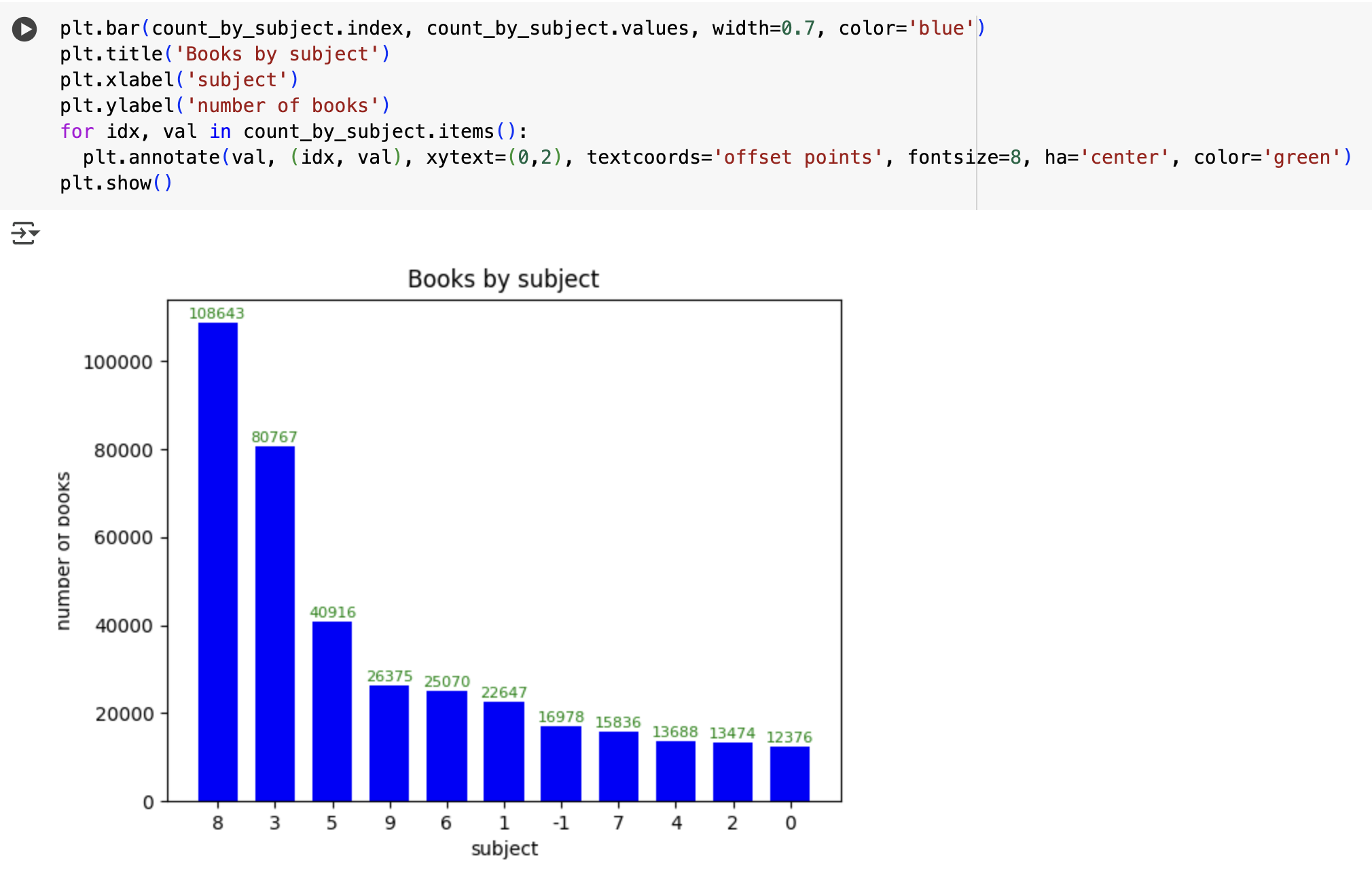
plt.bar(count_by_subject.index, count_by_subject.values)
plt.title('Books by subject')
plt.xlabel('subject')
plt.ylabel('number of books')
for idx, val in count_by_subject.items():
plt.annotate(val, (idx, val), xytext=(0,2), textcoords='offset points', fontsize=8, ha='center', color='green')
plt.show()
가로 막대 그래프 그리기: barh( ) 함수
width 매개변수 아닌 height 매개변수
ha 매개변수 아닌 va 매개변수
- baseline: 텍스트 밑면을 막대 중앙에
- center: 텍스트 중앙을 막대 중앙에
- top: 위로 정렬
- bottom: 아래로 정렬
plt.barh(count_by_subject.index, count_by_subject.values, height=0.7, color='blue')
plt.title('Books by subject')
plt.xlabel('number of books')
plt.ylabel('subject')
for idx, val in count_by_subject.items():
plt.annotate(val, (val, idx), xytext=(2, 0), textcoords='offset points',fontsize=8, va='center', color='green')
plt.show()
이미지 출력하고 저장하기
imread( ) 함수: 맷플롯립에서 이미지 읽기
img = plt.imread('jupiter.png')
imshow() 함수: 이미지 화면에 표시
plt.imshow(img)
axis() 함수: 이미지에 표시된 축과 눈금 출력하지 않으려면 'off' 지정
plt.axis('off')
imsave() 함수: 이미지 저장
plt.imsave('jupiter.jpg', arr_img)
그래프 이미지로 저장하기
savefig() 함수: 그래프 이미지로 저장
plt.savefig('books_by_subject.png')
5주차 기본 숙제

5주차 추가 숙제